Show & Hide Chatbox

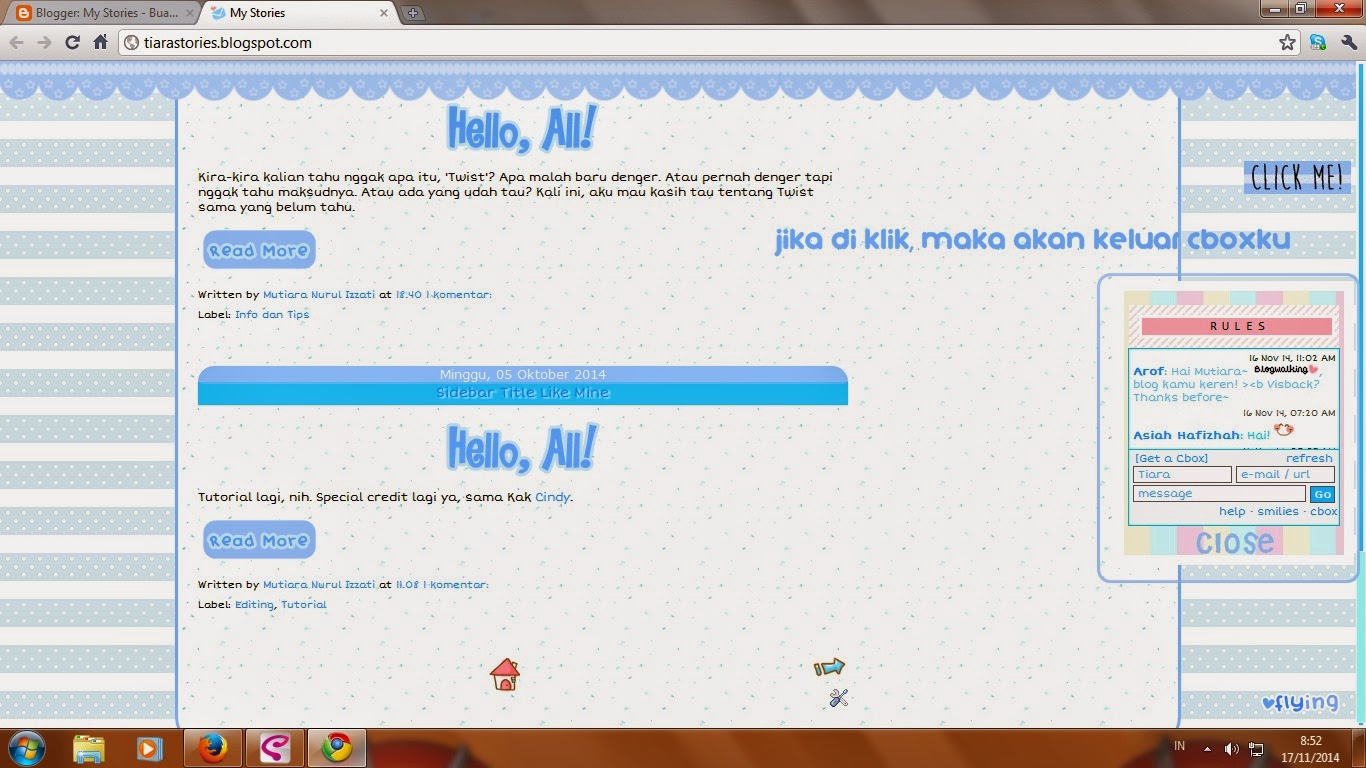
Jadi, show & hide chatbox itu seperti di blogku. Coba, kalian lihat, ada image bertulisan 'say hello!' ? Jika kalian klik, maka akan keluar cbox ku. Coba lihat gambar di bawah ini.
 |
| Sebelum di klik |
 |
| Setelah di klik, akan keluar cboxku |
Special credit Kak Sakinah. Thanks for tutorialnya ya, Kak! ^^
- Nah, yang paling utama, kalian harus punya cbox, nanti aku posting tutorial membuat cbox ya!
- Kalian juga harus membuat desain tombolnya, contohnya image 'say hello!' seperti punyaku. Ada di atas ya, contohnya.
- Kalian juga mesti membuat bingkai desain buku tamunya, namun punyaku tidak memakai bingkai, tapi memakai background.
- Simak dengan baik agar berhasil :) Dan juga, ini dilihat lebih baik lewat google chrome.
- Dashboard > Tata Letak, Add A Gadget > HTML/Java Script
- Copy kode di bawah ini.
<style type="text/css">Note
.gb_fixed{
position:fixed;
bottom:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
background-color : #ffffff;
border:border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; border: 2px dotted #000000;
right10px;
padding:10px;
padding-top:10px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<center><div id="edited" style="width:278px; height:400px; background: url(URL Bingkai buku tamu ) no-repeat left top; padding-top:144px; padding-left:0px; position:relative" align="center">
- Warna Fuchsia : Mengatur tata letak buku tamu
- Warna Biru : warna gambar tombol yang dijadikan link untuk membuka tampilan buku tamu.
- Warna Ungu : Model Border yang mengelilingi tampilan buku tamu
- Warna Kuning : Mengatur Tinggi dan lebar Buku tamu,menyesuaikan bingkai buku tamu.
- warna Merah : URL Buku tamu utama, atau saya sebut dengan bingkai buku tamu.
Ok, kalau sudah di atur script pertama, mari kita menuju ke script CBOX.
Setelah script yang pertama, kalian langsung taruh aja script cbox kalian di bawah script yang pertama ^^
Nah, untuk kode cbox, kalian atur sendiri ya, width & height nya biar pas sama bingkai cboxnya ^^
Lalu, kode kedua
Note<div><center><a href="javascript:void(0)" onclick="gb_showHideGB()"><img src="URL Image Penutup"/></a></center></div></td></tr></table></div><script src="http://sites.google.com/site/copycatgroup/Home/jsfile/hiddengb2.js"></script><div style="z-index:+5" class="gb_fixed"><a href="javascript:void(0)" onclick="gb_showHideGB()"><img src="Url Image Pembuka"/></a></div>
- Biru : url image penutup. kalau punyaku yang tulisannya close.
- Merah : url image pembuka. kalau punyaku yang say hello.
Script PertamaKalian bisa live preview/edit secara live di sini.
Script CBOX kalian
Script Terakhir
Desain-desainnya bisa lihat di blog Kak Sakinah di sini
Kalo udah selesai di edit, pastekan di kolom HTML/Java Script tadi ya!
Semoga bermanfaat dan berhasil!



Tiara, aku boleh request ?
ReplyDeleteTolong dong cara show & hide chatbox untuk blogskin pliss '-')
coba aja taruh di sidebar blogskinsnya '3')/ aku taunya dari Kak Sakinah cuma untuk non blogskins.
DeleteTerus itu kode cbox nya di taruh dimana ?
ReplyDeleteThis comment has been removed by the author.
Delete