Image di Atas dan Bawah Blog
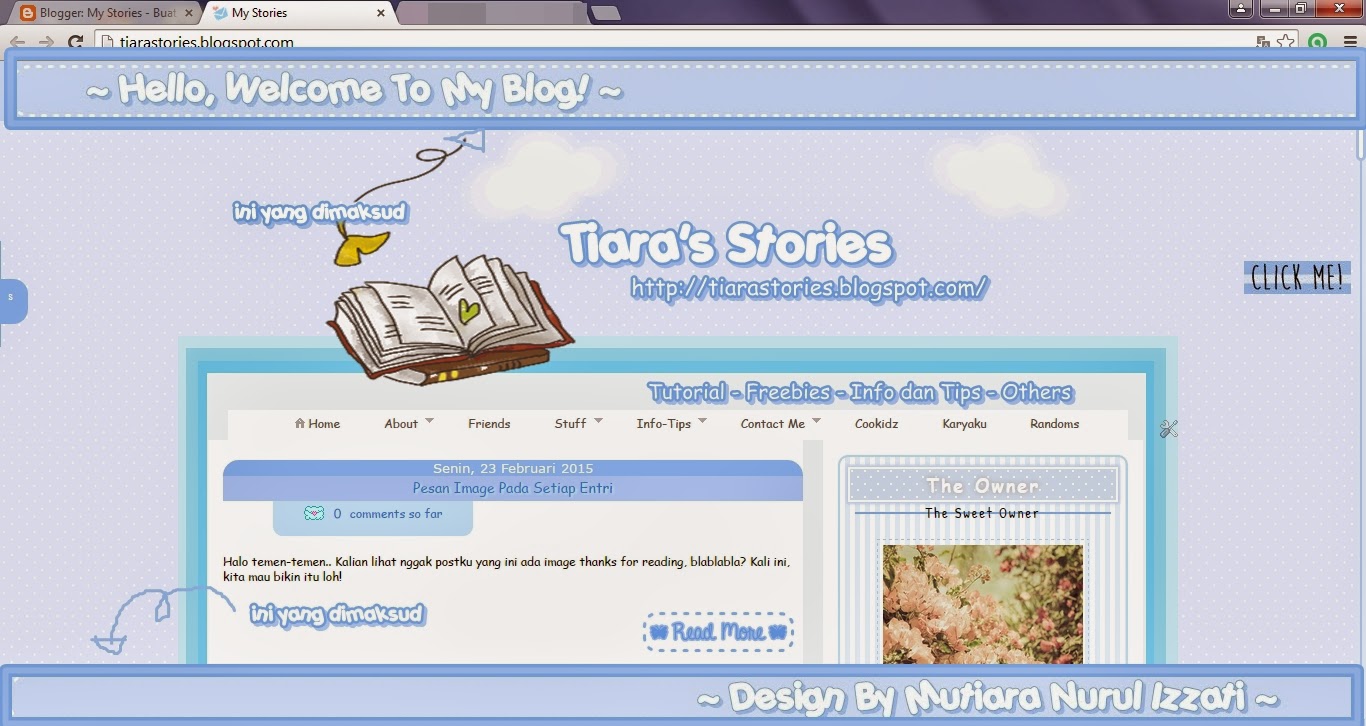
Halo, temen-temen! Lihat judul ya, kita mau bikin apa. Kalo masih bingung, lihat gambar di atas ini ^^ Banyak yang request soal itu.
Sebenernya, aku pake tutorial scalloped edges atas bawah, tapi, kodenya aku modifikasi, gitu. Oke, langsung aja yaa!
Oh ya, selain template blogger denim, simple, etc, yang pake blogskins juga bisa pake, yah! Ikutin aja ^^
- Dasbor > Template > Edit HTML
- Cari kode
<head>
- Udah ketemu? Kalo udah, copy kode ini
<div style=' background-image: url(url image kamu yg atas); top: 0px; width: 1400px; left:0px; height: 60px; z-index: 100; position: fixed; background-hover:filter:alpha(opacity=100);'/>
- Paste di atas kode <head> tadi! Jangan lupa, kasih url image dan angka pada width bisa kalian atur sendiri, sesuai blog kalian ^^
- Eits, ini belum selesai. Cari lagi kode </html>
- Kalau sudah ketemu, copy kode ini
<div style=' background-image: url(url image yg bawah); bottom:0px; width: 1400px; left:0px; height: 60px; z-index: 100; position: fixed; background-hover:filter:alpha(opacity=100);'/>
- Paste di atas kode </html> ^^
- Kalau sudah di edit semuanya, kalian boleh pratinjau & save template!
- Selesai deh! Jadi nggak, nih?



Tiara, ada yang buat blogskins gak? aku pake blogskins soalnya ;-(
ReplyDeleteJesslyn, itu aku tulisnya juga bisa pake blogskins :)
Deleteoh iya heheee :)
ReplyDeletehehe.. sip ;)
DeleteIni caranya mirip scalloped edges kak? (k)
Deleteiya, Neira..
Delete