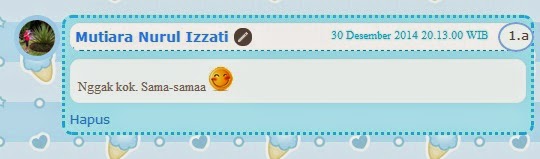
Comment Box Like Mine
 |
| Comment Box Like Mine |
Kali ini aku special credit sama Kak Novita. Bikin, yuk!
Kak Novita nggak tahu kalo ini bekerja di denim juga. Tapi, ini 100% work di denim, karena aku yang nyoba sendiri.
- Sign in akun blog.
- Dasboard > Template > Edit html.
- Cari kode:
/* Comments
- Kalau sudah ketemu, hapus seluruh kode yang ada di bawah kode comments (dibawah garis putus-putusnya) sampai kode } (yang di atas kode /* Widgets) Lihat gambar dibawah:
(Perhatikan tanda panah)
- Ganti kode tersebut dengan kode di bawah ini.
.comments .comments-content .icon.blog-author {
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEgAACxIB0t1+/AAAAAd0SU1FB9sLFwMeCjjhcOMAAAD+SURBVDjLtZSvTgNBEIe/WRRnm3U8RC1neQdsm1zSBIU9VVF1FkUguQQsD9ITmD7ECZIJSE4OZo9stoVjC/zc7ky+zH9hXwVwDpTAWWLrgS3QAe8AZgaAJI5zYAmc8r0G4AHYHQKVwII8PZrZFsBFkeRCABYiMh9BRUhnSkPTNCtVXYXURi1FpBDgArj8QU1eVXUzfnjv7yP7kwu1mYrkWlU33vs1QNu2qU8pwN0UpKoqokjWwCztrMuBhEhmh8bD5UDqur75asbcX0BGUB9/HAMB+r32hznJgXy2v0sGLBcyAJ1EK3LFcbo1s91JeLwAbwGYu7TP/3ZGfnXYPgAVNngtqatUNgAAAABJRU5ErkJggg==);
}
.comments .comments-content .loadmore a {
border-top: 1px dotted #ffbbdd;
border-bottom: 1px dotted #ffbbdd;
}
.comments .comment-thread.inline-thread {
background-color: transparent;
}
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;border:2px dotted #ffbbdd;
z-index: 2;
position:relative;
font-size: 14px;border-radius:50%;
color: #333333;
padding-left:8px;
padding-top:3px;
background:#ffdfef;
margin-top:7px;
margin-left:10px;
width: 24px; /*image-width size*/
height: 23px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 13px;
color: #666666;
}
.comment-block{
background:#FFFAFA;
padding:5px;
border:3px dotted #ffbbdd;
margin-left:65px;position:relative;
border-radius:10px;
}
.comment-header{
font-size:14px;border-radius:10px;
background-color:#FFFFFF;
border-bottom:1px dashed #ff6699;padding:5px;
}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0;}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{
margin-top:0;
}
.comments .comments-content .datetime a{
color:#ffbbdd;font:11px Times New Roman;float:right;text-decoration:none;
}
.comment-content{
font: 13px Times New Roman;
background:#ffdfef;
padding:8px;
border-radius:10px;
color:#848484;
}
.avatar-image-container{background:#FFE2E2;padding:5px;border-radius:50%;
}
.avatar-image-container img{
-webkit-transition: all 0.8s ease-out;
-moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out;
border-radius:50%;}
.avatar-image-container img:hover{
border-radius:50%;
transform: rotate(360deg) ;
-webkit-transform: rotate(360deg) ;
-moz-transform: rotate(360deg) ;
-o-transform: rotate(360deg) ;
-ms-transform: rotate(360deg) ;}
- Save!
Karena ini commentbox dan gabisa di preview sebelum save. Untuk jaga-jaga, sebelum kamu ubah kode template kamu, kode template original kamu taruh dulu di MS word atau apapun. Jadi kalau ternyata gajadi, kamu bisa ubah kode itu. Oh iya, kalau udah jadi comment yah, dan kalau engga jadi comment juga, kali aja aku salah kode/salah tempat:) Semoga bermanfaat! ^^




Comments
Post a Comment
Before leave a comment, please ensure your comment is supportive and spread positivity :)